Simple Interest Calculator || Make a Simple Interest Calculator with Html, CSS and JavaScript
In this post we learn to make beautiful simple Interest Calculator with help of html, css and JavaScript.
Html Code<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Simple Interest Calculator</title>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap" rel="stylesheet" />
</head>
<body>
<div class="body">
<div class="container">
<h3 class="h3">Simple Interest</h3>
<div class="input-wrapper">
<div class="wrapper">
<label for="principal">Principal(₹):</label>
<input type="number" id="principal" value="1000" />
</div>
<div class="wrapper">
<label for="rate">Rate:</label>
<input type="number" id="rate" value="5" />
</div>
</div>
<label for="time">Time:</label>
<div class="time-wrapper">
<input type="number" id="time" value="1" />
<select name="duration" id="duration">
<option value="year">Year</option>
<option value="month">Month</option>
</select>
</div>
<button id="calculate-btn">Calculate</button>
<div id="result"></div>
</div>
</body>
</html>
.body {
height: 100vh;
background: linear-gradient(#d36e1c, #72ffb4);
}
.container {
background-color: #ffffff;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
width: 80vw;
max-width: 600px;
min-width: 350px;
padding: 60px 30px;
border-radius: 10px;
box-shadow: 0 20px 40px rgba(0, 0, 0, 0.2);
}
label {
display: block;
font-size: 22px;
margin-bottom: 10px;
font-weight: 500;
}
input {
margin-bottom: 20px;
border: none;
font-size: 20px;
border-bottom: 2px solid #585858;
color: #585858;
padding: 2px 15px;
}
input:focus {
outline: none;
border-bottom: 2.4px solid #01e26e;
}
.input-wrapper {
display: flex;
justify-content: space-between;
gap: 20px;
}
.input-wrapper input {
width: 100%;
}
.time-wrapper input {
width: 60%;
}
select {
width: 35%;
border: 1px solid #585858;
font-size: 20px;
margin-left: 3%;
padding: 8px 0;
border-radius: 5px;
}
button {
display: block;
background-color: #422cbb;
border: none;
color: #ffffff;
margin: 20px auto 0 auto;
padding: 15px 40px;
font-size: 20px;
border-radius: 5px;
}
#result {
background-color: #74c49c;
margin-top: 30px;
color: #585858;
text-align: center;
font-size: 18px;
padding: 20px;
border-radius: 5px;
}
#result div {
margin-bottom: 10px;
}
#result span {
color: #000000;
font-weight: 500;
}
.h3
{
font-weight: bolder;
text-align: center;
margin-bottom: 10%;
font-size: larger;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
color: #12074b;
}
let calculateBtn = document.getElementById("calculate-btn");
let result = document.getElementById("result");
let calculate = () => { let p = Number(document.getElementById("principal").value);
let r = Number(document.getElementById("rate").value);
let t = Number(document.getElementById("time").value);
let duration = document.getElementById("duration").value;
let simpleInterest = duration == "year" ? (p * r * t) / 100 : (p * r * t) / 1200;
let amount = p + simpleInterest;
result.innerHTML = `Principal Amount: ₹${p.toFixed(2)}Total Interest: ₹${simpleInterest.toFixed(2)}Total Amount: ₹${amount.toFixed(2)}`;
};
calculateBtn.addEventListener("click", calculate);
window.addEventListener("load", calculate);
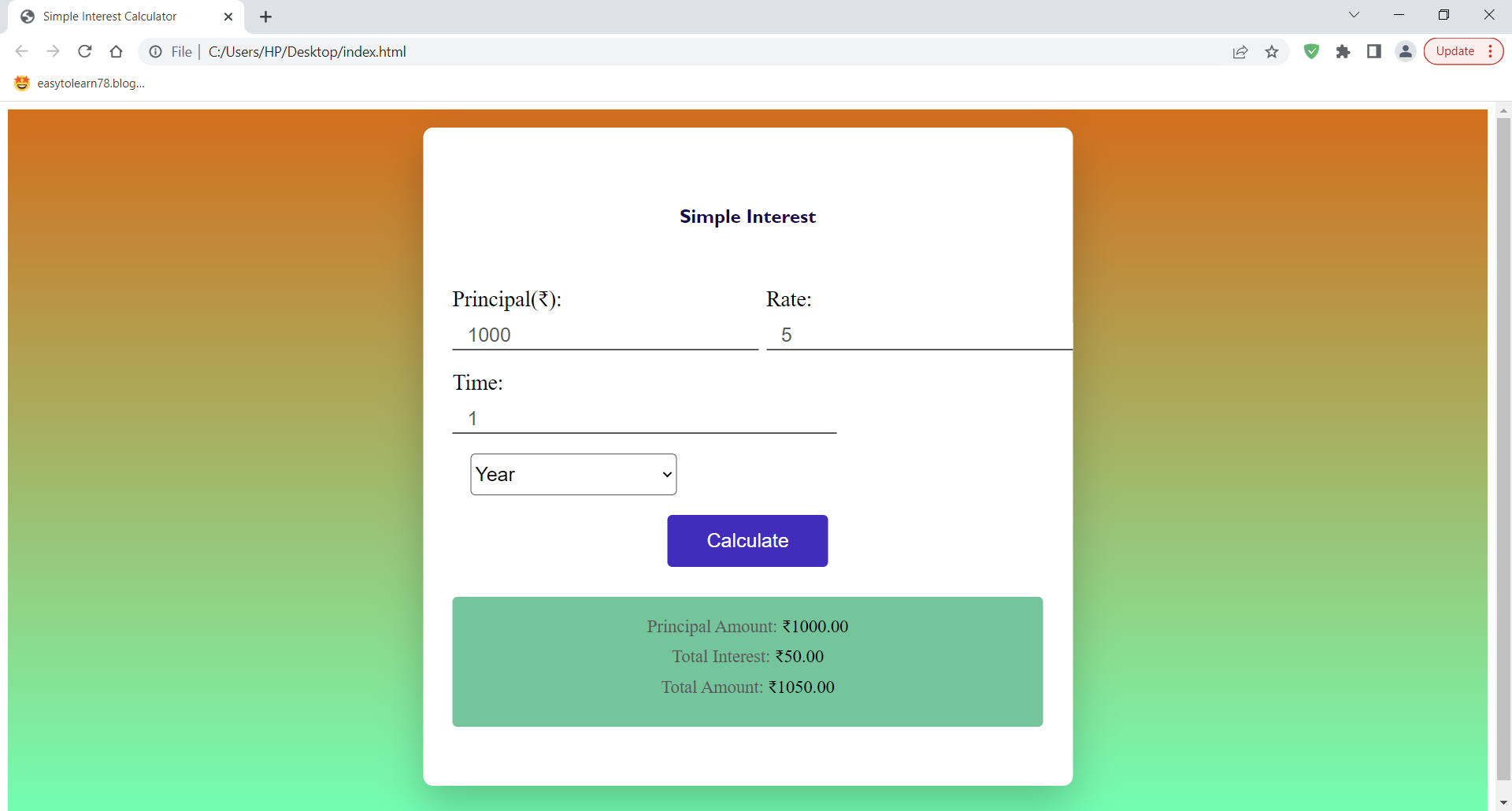
Output
what you think about this article ??